| 対象者 | プログラミングを行なったことのない初心者の方 | ||
|---|---|---|---|
| 学習目標 | HTMLを習得する | ||
| ダウンロード テキスト | あり | ||
| 動作環境 | こちらからご確認ください | ||
| レッスン数 | 22レッスン | 標準学習時間 | 約3時間 |
| 配信期間 | 6か月 | 税込価格 | 9,900円 ⇒内定者向け料金はこちら |
ITエンジニア、アート&デザイン
HTML講座

Webページは、HTMLやCSS、JavaScriptなどさまざまなプログラミング言語を記述して作られています。HTMLはその中でも基本中の基本、文章の論理構造を記述するための言語です。わかりやすく言うと、HTMLはWebページの骨格で、CSSで肉付けし、見た目を整えていくといったイメージです。
この講座ではその骨格であるHTMLを学ぶことができます。
現在Web制作の第一線で活躍しているクリエイターが基本知識だけでなく、実際の制作現場で求められるノウハウやスキルに即した解説を行うので、すぐに使える技術が身につきます。
知識・スキルをしっかり定着できる講座構成
解説動画と理解度をチェックする問題が一組になった講座構成になっております。
問題を解くのは、解説動画を見る前でも見ながらでも見た後でもかまいません。
重要な箇所を問題として出題しているため、もし間違ってもすぐに動画を見直すことで、知識が定着しやすくなります。
また、知識を身につけても実際にページが作成できなくては意味がありません。講座のまとめである総合演習では、作成したページの添削を行いますので、自分のコーディング力のレベルが分かり、より実力が付いた上で現場で仕事ができるようになります。
お問い合わせ
- [導入お申込み・ご相談窓口]受付時間 9:00~18:00(平日)
- 東京03-6400-0507
- 大阪06-6190-6276
検討中のお客様へ
サービスに関する料金やご利用方法のご相談など、専門のスタッフがご対応いたします。
ご不明な点がございましたら、まずはお気軽にお問い合わせください。
カリキュラム
| No. | タイトル |
|---|---|
| 1 | インターネットの仕組み |
| 2 | Webサーバとブラウザの役割 |
| 3 | Webサイトを公開するには |
| 4 | Webサイトの設計 |
| 5 | Webサイトを作るための言語 |
| 6 | HTMLの歴史 |
| 7 | HTMLの作成方法 |
| 8 | 要素とタグ |
| 9 | ドキュメントを書いてみる |
| 10 | ドキュメントをリンクする |
| 11 | ドキュメントの構造を示す |
| 12 | 文字の装飾 |
| 13 | リストと文字参照 |
| 14 | 先生インタビュー |
| 15 | 表を作る |
| 16 | 表の活用 |
| 17 | フォームの作成 |
| 18 | 様々なGUI部品 |
| 19 | イメージデータ |
| 20 | マルチメディア |
| 21 | 総合演習 |
| 22 | 模範解答 |
お問い合わせ
- [導入お申込み・ご相談窓口]受付時間 9:00~18:00(平日)
- 東京03-6400-0507
- 大阪06-6190-6276
検討中のお客様へ
サービスに関する料金やご利用方法のご相談など、専門のスタッフがご対応いたします。
ご不明な点がございましたら、まずはお気軽にお問い合わせください。
関連eラーニング講座

Revitビジュアライズ実践講座

基本情報技術者試験対策講座

ITパスポート試験対策講座

AUTOCAD基礎講座

Jw_cad入門講座

Jw_cad基礎講座

LUMION入門講座

建築CAD検定3級講座 (AUTOCAD)
Search eラーニング講座を探す
新着eラーニング講座

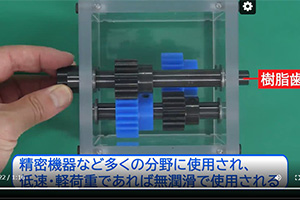
機械要素・圧力制御コース
機械要素や空圧、真空の知識を活用し、設備トラブルを迅速に解決できる基礎力を身に着ける! 講座一覧 …

保全基礎・分解組立コース
保全作業の信頼性向上に必要なクリーンワークや分解技術を身につける! 講座一覧 保全基…

機械基礎コース
機械トラブルの予防と効率的なメンテナンスを実現するための基礎知識を身に着ける! 講座一覧 …

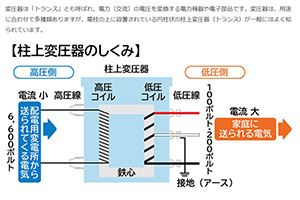
電気基礎コース
電気の基礎知識と実践力を身につけ、安全かつ確実な保全業務ができるようになる! 講座一覧 …