デザインの知識だけじゃない! デザイナーになるための講座

デザインの基礎となる内容から、Webデザインの演習、更にWebデザイナーになるための考え方やスキルなども詳しく解説!
Webデザイナーを目指したい、Webデザイナーとして仕事をするためのスキルを身に着けたい、そんな方を対象に現役Webデザイナーが解説します。
◆流行り廃りに左右されない。Webデザインの基礎を学ぶ!
デザインはその時代のトレンドが反映されるため、流行り廃りの激しい業界ですが、本教材では表面的なデザインの話ではなく、配色や見やすいレイアウト、フォントの選び方などの基礎的な理論から始まり、演習課題も定期的に内容を更新します!
デザイン理論を基に、見た目だけではなく使いやすさも考慮したWebデザインができるようなWebデザイナーを目指していきます。
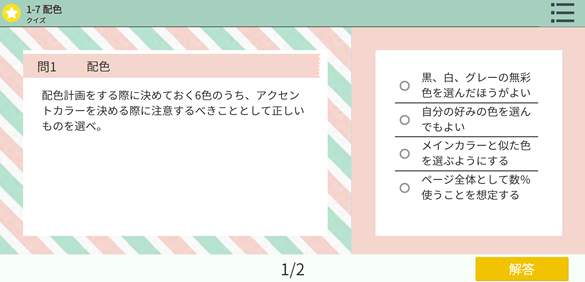
◆ポップで明るい動画形式のe-Leraning!ポイントを強調して徹底解説!
ミントグリーンとコーラルピンクを基調にしたポップで明るい講義画面です!
これからWebデザインを学ぶ受講生が意欲的に学べるよう配色と装飾にこだわった教材になっています。講義動画中のポイント解説と参考サイトの紹介、模範解答の解説で本ではわかりにくい学習内容も徹底的に解説します。
◆講座の後のクイズと演習課題で実力を養う!
本講座は受動的な「見て終わり」の学習ではありません。講座の後のクイズではデザイン理論の知識を、演習課題ではPhotoshopを使って実際にトレースやデザイン制作を行ない、理論だけでは養われないデザインの実技に関しても本講座ではカバーしていきます!
演習問題 例題
<コーポレートサイトのワイヤーフレームを制作する>
■ヒアリングシートを元に、ワイヤーフレームを制作してみましょう。
1)コンテンツの全ては横幅960pxに収まるように、Photoshopで制作してください。
2)PCサイトとして想定してください。
3)ヒアリングシートをよく読み、クライアントの希望に沿ったレイアウトとしてください。
4)jpg形式で提出してください。
※提出後、模範解答が閲覧できるようになります。

| 対象者 | ・webデザインを学びたい方 ・webデザイナーを目指す方 ◆前提知識 ・Photoshopの基礎的な機能が扱える方 |
||
|---|---|---|---|
| 学習目標 | Webデザインを行なうための基礎的な考え方・スキルを身に付けることができる | ||
| ダウンロード テキスト |
なし | ||
| 動作環境 | こちらからご確認ください | ||
講師の略歴
FiveDimensionGraphic(5DG)瀬口理恵先生
1983年大阪生まれ。約7年間制作会社などでウェブデザイナー、ディレクターとして過ごし、2010年に独立。ウェブサイト制作、アプリUIデザインなどを手がける。
女性向けデザインが得意。専門学校での講師や、セミナー出演多数。2014年にWeb制作会社『FiveDimensionGraphic(5DG)』を起業。
著書に「美しいウェブサイトの作り方」(SBクリエイティブ)がある。
カリキュラム
| 第1章:Webデザインの基礎知識 | |
|---|---|
| 1-0 | イントロダクション |
| 1-1 | デザイン基本4原則 |
| 1-2 | 視線誘導 |
| 1-3 | フォントについて |
| 1-4 | Webデザインとは |
| 1-5 | Webサイト設計 |
| 1-6 | 様々なレイアウトパターン |
| 1-7 | 配色 |
| 1-8 | Webデザイナーに求められること |
| 1-9 | 章末テスト |
| 第2章:デザイン制作 | |
| 2-1 | Photoshopの環境設定 |
| 2-2 | ワイヤーフレームを作る |
| 2-3 | 【演習】ワイヤーフレームを作る |
| 2-4 | 【解説】ワイヤーフレームを作る |
| 2-5 | ロゴ制作 |
| 2-6 | 【演習】ロゴ制作 |
| 2-7 | 【解説】ロゴ制作 |
| 2-8 | バナー制作 |
| 2-9 | 【演習】バナー制作 |
| 2-10 | 【解説】バナー制作 |
| 2-11 | Webデザイン制作 |
| 2-12 | 【演習】Webデザイン制作 |
| 2-13 | 【解説】Webデザイン制作 |
| 2-14 | faviconとOGP画像制作 |
| 2-15 | デザイン力の伸ばし方 |
| 2-16 | 【演習】NGデザイン |
| 2-17 | 【解説】NGデザイン |
| 2-18 | 章末テスト |
ご不明な点がございましたら、まずはお気軽にお問い合わせください。